In the previous article, we have finished setting up Hugo and configuring the Visual Studio Code as the text editor with WSL & terminal built in.
Now, let’s assume you have successfully created your first website locally and ready to show it to the world wide web. Since Hugo is a static site generator, you can virtually hosted the static website anywhere once you have built your hugo project.
In this article, I have opt to automate the process of publishing the website using Github to host the website code repository and Netlify as the hosting provider. All of these will cost us nothing.
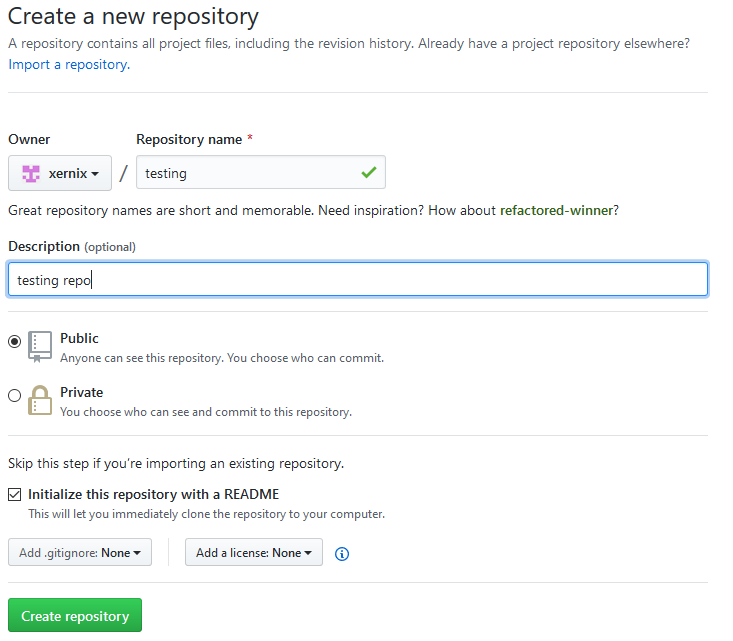
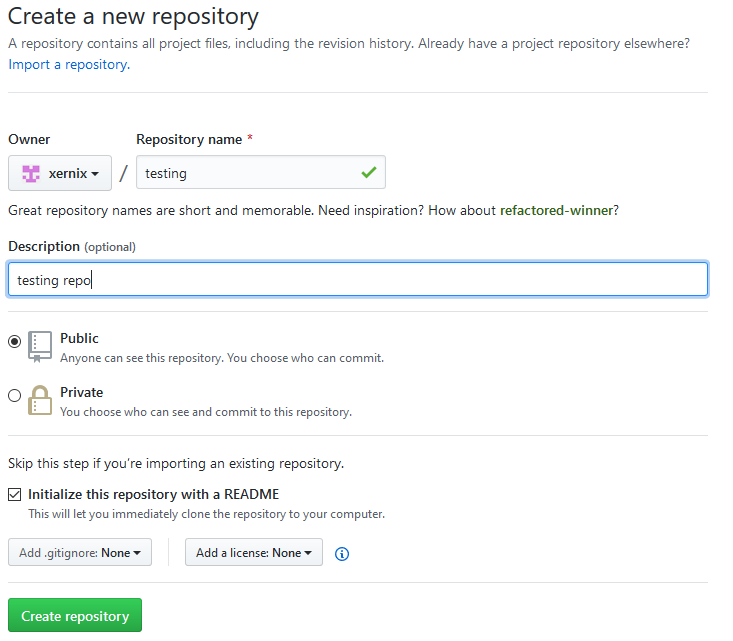
If you do not have an account, you can sign up with GitHub. Go through all of the sign up process. Next create a New Repository:

The repository name should be the same as the Hugo site name on your machine. For example my hugo site directory locally is notekaki.com same as my Github repository name.
Next back on your terminal, you need to install git if you have not done so previously.
Navigate into your hugo project directory. In my case it is under ~/www/notekaki.com
Build your Hugo site: hugo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| notekaki@notekaki-pc:~/www/notekaki.com$ hugo
| EN
-------------------+-----
Pages | 43
Paginator pages | 1
Non-page files | 6
Static files | 21
Processed images | 0
Aliases | 17
Sitemaps | 1
Cleaned | 0
Total in 357 ms
|
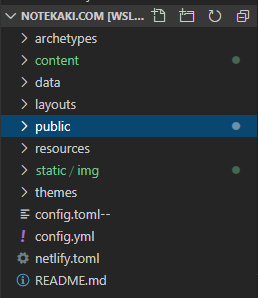
If there are no errors, you will notice the public directory has been created. This directory contains the your complete website and can be hosted anywhere.

Now we are ready to deploy our whole hugo directory to the GitHub.
1
2
3
4
5
| cd ~/www/notekaki.com
git config --global user.name "your-git-username"
git config --global user.email "your-git@email.xxx"
git init
git remote add origin https://github.com/yourgithub/your-repository-name.git
|
To add files to github, git add <file name> or to add all files from your local working directory, git add .
Commit your changes:
1
| git commit -m 'your commit message here'
|
Push your changes to github:
1
| git pust -u origin master
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| notekaki@notekaki-pc:~/www/notekaki.com$ git init
Reinitialized existing Git repository in /home/notekaki/www/notekaki.com/.git/
notekaki@notekaki-pc:~/www/notekaki.com$ git add .
notekaki@notekaki-pc:~/www/notekaki.com$ git commit -m 'new post added'
[master e8441d5] new post added
36 files changed, 1240 insertions(+), 16 deletions(-)
create mode 100644 content/post/deploying-hugo-git-netlify.md
create mode 100644 public/2020/05/06/deploying-hugo-git-netlify/index.html
create mode 100644 public/img/deploying-hugo-git-netlify/create-new-repo.png
create mode 100644 public/tags/git/index.html
create mode 100644 public/tags/git/index.xml
create mode 100644 public/tags/git/page/1/index.html
create mode 100644 public/tags/github/index.html
create mode 100644 public/tags/github/index.xml
create mode 100644 public/tags/github/page/1/index.html
create mode 100644 public/tags/netlify/index.html
create mode 100644 public/tags/netlify/index.xml
create mode 100644 public/tags/netlify/page/1/index.html
create mode 100644 public/tags/page/2/index.html
create mode 100644 static/img/deploying-hugo-git-netlify/create-new-repo.png
create mode 100644 static/img/deploying-hugo-git-netlify/public-dir.png
notekaki@notekaki-pc:~/www/notekaki.com$ git push -u origin master
Username for 'https://github.com': yourgitusername
Password for 'https://yourgitusername@github.com':
Enumerating objects: 109, done.
Counting objects: 100% (108/108), done.
Delta compression using up to 4 threads
Compressing objects: 100% (57/57), done.
Writing objects: 100% (69/69), 48.80 KiB | 1.32 MiB/s, done.
Total 69 (delta 32), reused 0 (delta 0)
remote: Resolving deltas: 100% (32/32), completed with 14 local objects.
To https://github.com/yourgitusername/your-git-repository-name.git
a8c2be6..e8441d5 master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.
notekaki@notekaki-pc:~/www/notekaki.com$
|
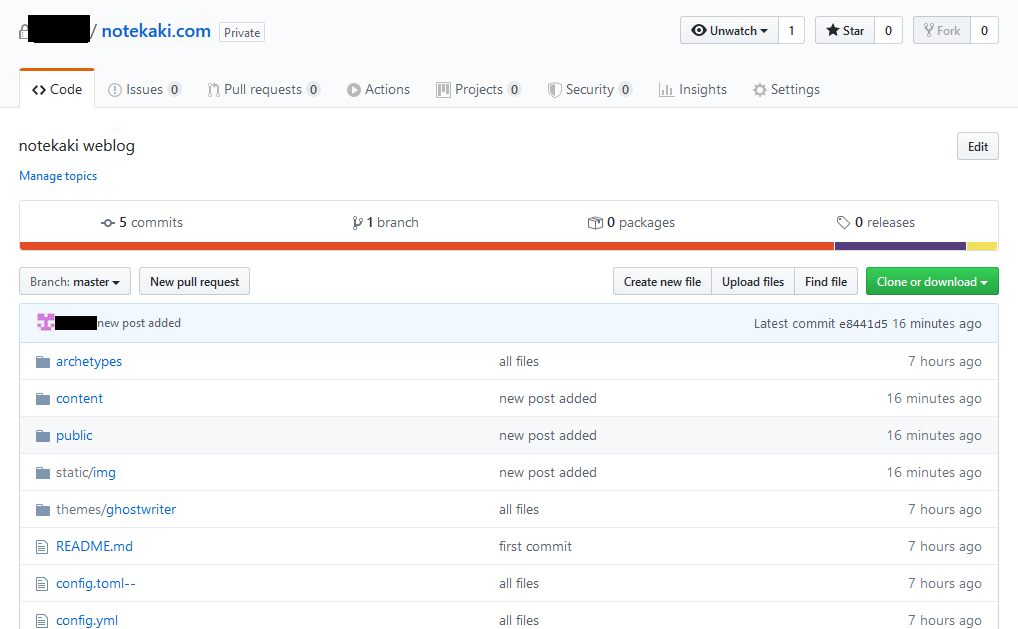
Now all of your hugo project files are accessible from your github repository

Part 2: Deploying your website to Netlify